こんにちは、夫婦で副業をしているノンとアンの夫のノンです。
このたび、ワードプレスの新しいエディター(グーテンベルク)から従来のもの(クラシックエディター)に戻しました。
ですので、今回はワードプレスのエディターを従来のものに戻す方法について解説していきます。


今回解説することをまとめると下記のような感じです。
本記事の内容
- エディターの比較(グーテンベルクと従来のもの)
- 従来のものに戻した理由
- プラグインを利用して従来のものに戻す方法
- エディターを簡単に切り替えられるようにしておく設定
それではさっそく見ていきましょう。
エディターの比較(グーテンベルクと従来のもの)
まず、ワードプレスのエディターの比較をしていきます。
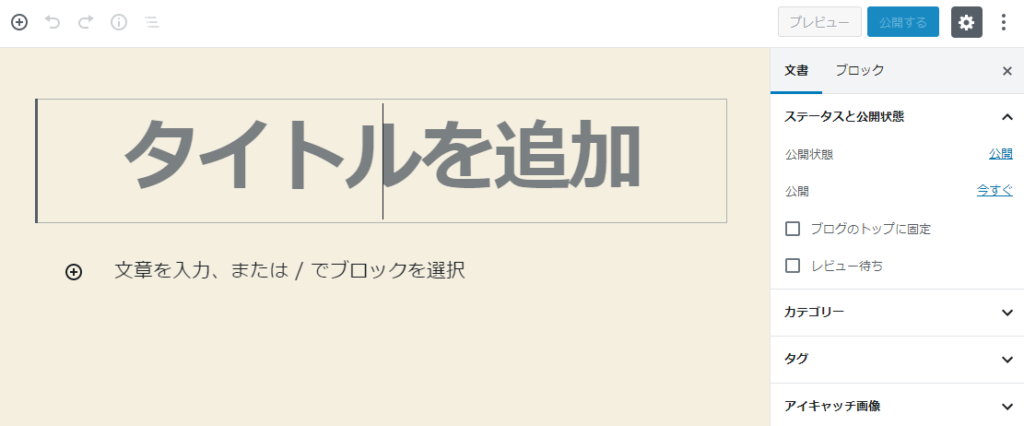
画像1枚目がワードプレス5.0系から導入されたグーテンベルクエディター(Gutenberg Editor)。
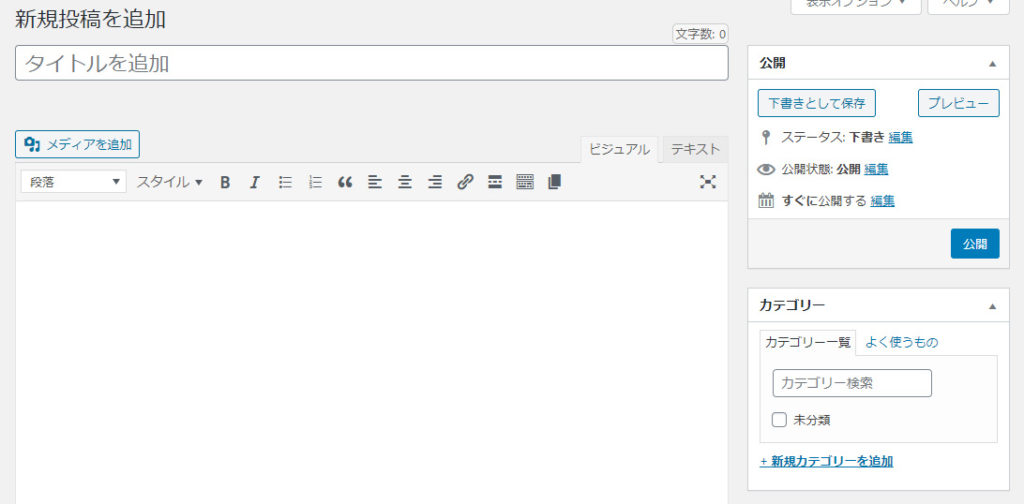
画像2枚目がそれより以前のクラシックエディターになります。
画像①(グーテンベルク)

画像②(クラシックエディター)

画像で見ると、上記の2つのようになります。(テーマによって多少見え方は異なります。)

大きな違いとすれば、グーテンベルクはブロック単位でパーツを追加しながらコンテンツを作成していくものになります。
それに比べて、従来のもの(クラシックエディター)はワードやメモ帳感覚でコンテンツを作成していくことができます。
従来のエディター(クラシックエディター)に戻した理由
ワードプレスのエディターを従来のもの(クラシックエディター)に戻した理由には2点あります。
グーテンベルクに未対応のプラグインやテーマを利用したかった
これが一番の理由かもしれません。
私たちのブログは有料テーマのWING(AFFINGER5)を利用しているのですが、グーテンベルクに未対応の機能があったため、クラシックエディターに戻しました。
グーテンベルク未対応のプラグインやテーマを利用する場合は、クラシックエディターを導入することで利用することができるようになります。
昔ブログ運営していたときにはグーテンベルクはなく、クラシックエディターに慣れていた
以前、私たちは一度ブログに挑戦したことがあったのですが、そのときは新しいエディター(グーテンベルク)は存在していませんでした。
ですので、ブログを書くとなると、クラシックエディターの方が慣れていたんです。
昔にワードプレスに触れたことがあるという方もクラシックエディターに戻してしまったほうが作業効率が上がると思います。
プラグイン「Classic Editor」を用いてエディターを戻す
それでは、エディターをグーテンベルクからクラシックエディターに戻す具体的な方法について解説していきます。
まずはワードプレスの管理画面からプラグインをインストールしていきます。

作業
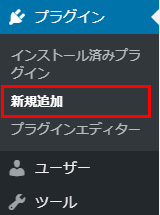
画面左側のメニューから「プラグイン」→「新規追加」をクリック
画面が切り替わります。

作業
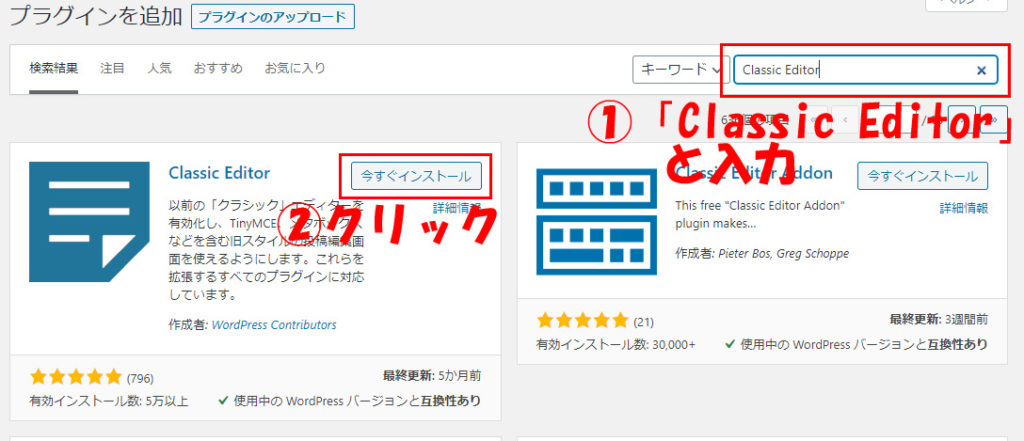
- 画面右上の検索画面に「Classic Editor」と入力
- プラグインのClassic Editorが出てくるので「今すぐインストール」をクリック
しばらくするとボタンが切り替わります。

作業
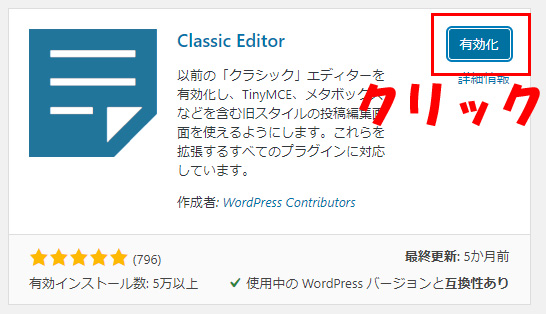
有効化をクリック
これでプラグインの導入は完了しました。実際に切り替わっているか確認しておきましょう。

作業
ワードプレス管理画面左側のメニューから「投稿」→「新規追加」をクリック
下記画像のように切り替わっていれば成功です。



設定でエディターを切り替えられるようにしておく
複数人でワードプレスを管理している場合など、「私はグーテンベルクがいい!」「僕はクラシックエディターがいい!」などと意見が分かれる場合もあります。
クラシックエディターとグーテンベルクを簡単に切り替える方法についても解説しておきます。
ワードプレスの管理画面から設定していきます。

作業
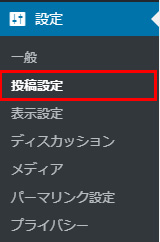
管理画面左側のメニュー「設定」→「投稿設定」をクリック
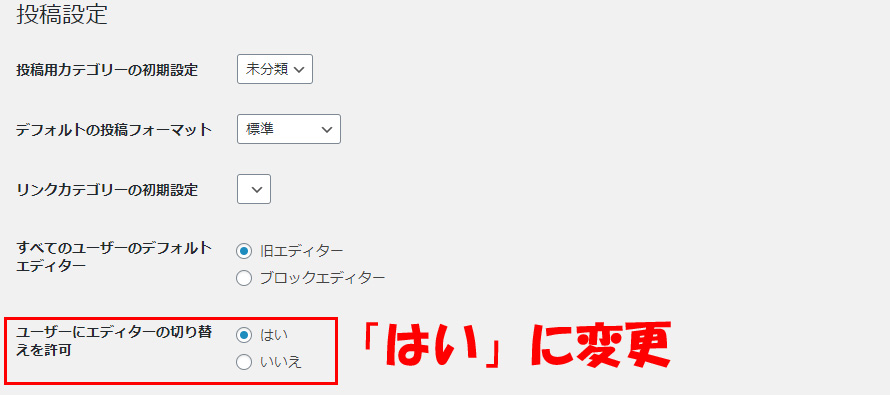
設定画面が立ち上がります。

作業
「ユーザーにエディターの切り替えを許可」を「はい」に変更する
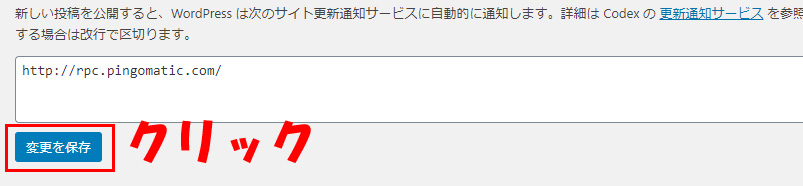
画面をスクロールして一番下までいきます。

作業
「変更を保存」をクリックして設定を保存します。
これで設定は完了です。
クラシックエディターとグーテンベルクの入れ替えは下記の画像のように「投稿一覧」から切り替えることができます。


まとめ
いかがでしたでしょうか。
今回はワードプレスのエディター2種類を比較し、簡単に切り替える方法について解説しました。
クラシックエディターにしか対応していないプラグインやエディターも多くあるので、プラグインのClassic Editorを用いて切り替えておくことをおすすめします。


私たちは夫婦で様々な副業に挑戦しています。日々の活動や副業の始め方についてなど発信しています。夫婦で副業をしている方や、夫婦で副業をしようと考えていらっしゃる方の参考になればうれしいです! よろしければ他の記事も読んでいってください!
ここまでお読みいただきありがとうございました。