こんにちは、夫婦で副業をしているノンとアンです。


という方向けに、今回は「Wordpressで固定ページをヘッダーメニューやフッターメニューに表示にする方法」について解説していきます。
プロフィールやお問い合わせフォームなどは固定ページで作成されていると思います。
固定ページを作成しただけでは、読者の方はうまくアクセスすることができません。
読者の方が固定ページにアクセスしやすいように、ヘッダーメニューやフッターメニューに表示させていきましょう。
それではさっそく見ていきます。
そもそもヘッダーメニューやフッターメニューとは?

WEBサイトの作成に初めて触れる方は、ヘッダーメニューやフッターメニューと聞いてもいまいちピンと来ないかもしれません。
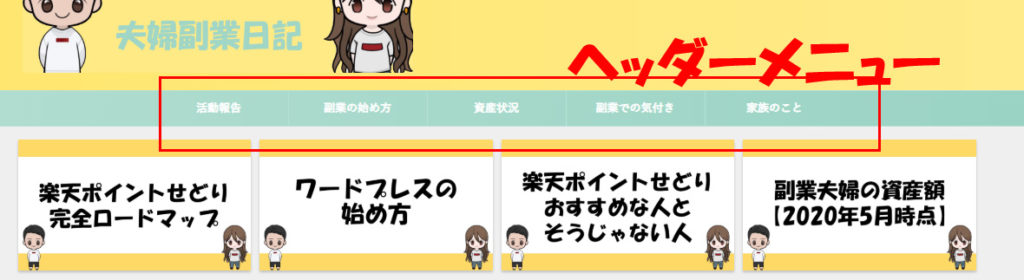
ヘッダーメニューやフッターメニューとは、下記画像の部分のことを差します。(このサイトを参考にしています。)
ヘッダーメニューの場所

フッターメニューの場所

このサイトのヘッダーメニューやフッターメニューは上記の画像の場所です。
ほとんどのサイトでヘッダーメニューやフッターメニューにリンクを設置していると思います。
ヘッダーメニューやフッターメニューを設置することで、
WEBサイトが見やすくなる、各ページに移動しやすくなる
サイト内のどのページにも表示されるので、重要なページを常に表示できる
といった利便性があります。
そういったことを踏まえて、Wordpressで固定ページをヘッダーメニューやフッターメニューに設置する方法について見ていきます。
WordPressで固定ページをヘッダーやフッターに表示する方法

それでは本題のWordPressで固定ページをヘッダーメニューやフッターメニューに表示する方法について見ていきます。
基本的にヘッダーメニューに表示する方法もフッターメニューに表示する方法も同じですので、今回は例としてヘッダーメニューに表示する方法を解説していきます。
フッターメニューに表示させたい場合は都度フッターメニューに置き換えて考えて作成してみてください。
それでは解説していきます。
まずは、ワードプレスの管理画面を開いてください。

作業
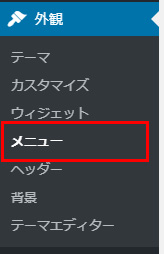
ワードプレス左側メニューから「外観」→「メニュー」をクリック
画面が切り替わります。

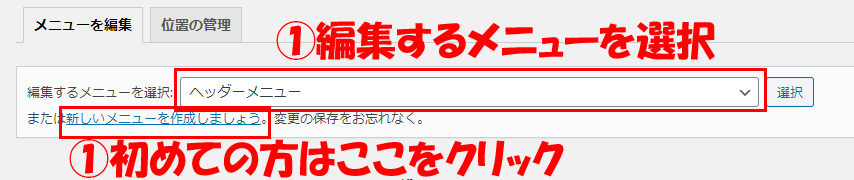
作業
これまでメニューを作成したことがある方は、編集したいメニューを選択します。

選択したメニューの編集画面に切り替わります。

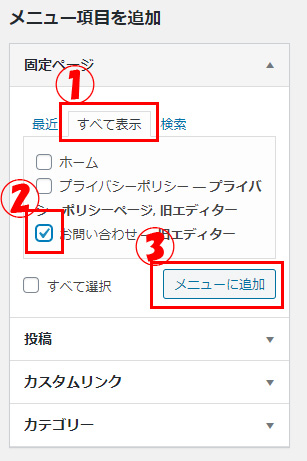
作業
- 「メニュー項目を追加」の場所の「固定ページ」の「すべて表示」をクリック
- 追加したい固定ページにチェックを入れる
- 「メニューに追加」をクリック
選択した固定ページがメニューに追加されます。

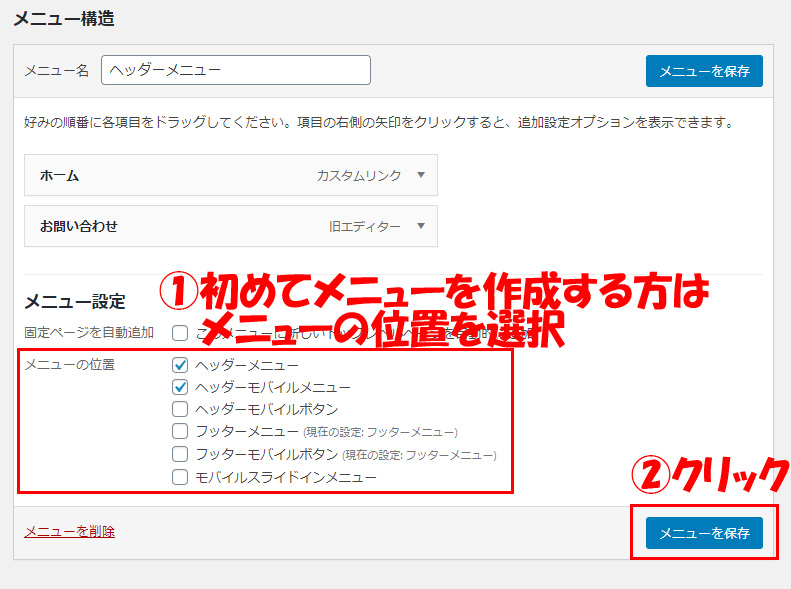
作業
- メニューの位置で表示したい場所にチェックを入れる
- 「メニューを保存」をクリック

これで作業は完了です。お疲れさまでした!
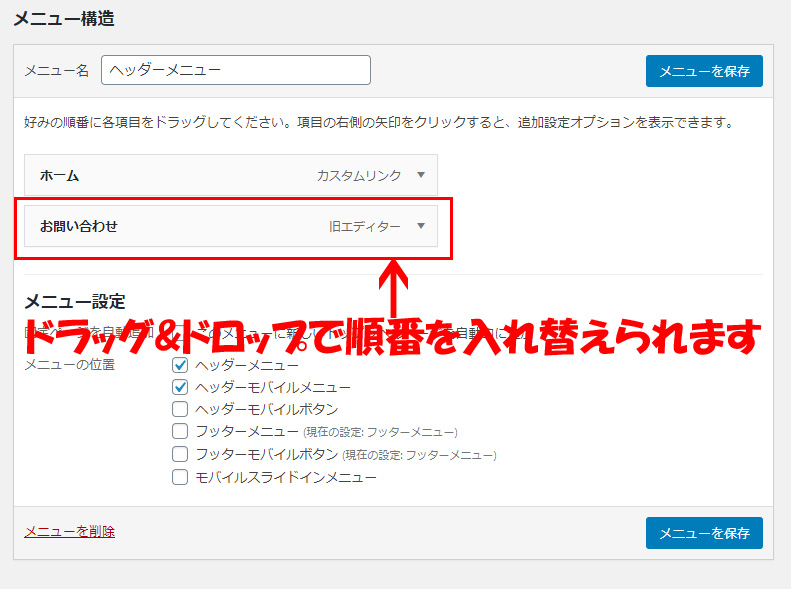
補足
メニューの順番を入れ替えしたい場合はドラッグ&ドロップで順番を入れ替えられます。

実際に自分のWEBサイトを確認してみると、作成したメニューの場所に追加した固定ページが追加されているはずです。
さいごに
いかがでしたでしょうか。
今回はWordPressで固定ページをヘッダーやフッターに表示する方法について解説しました。
ブログを始めたら、プロフィールやお問い合わせページ、プライバシーポリシーなど様々なページを固定ページで作成すると思います。
ヘッダーやフッターに表示させて読者の方が使いやすいサイト作りを心がけましょう。
ワードプレスをもっと勉強したいという方は下記の本が初心者の方におすすめです。
本気でブログで稼いでいこう、ブログを長期間運営していこうと考えている方はぜひ参考にしてみてください!
ここまでお読みいただきありがとうございました!
私たち夫婦は夫婦で副業に取り組んでおり、日々の活動や副業の始め方についてブログで発信しています。