こんにちは、夫婦で副業をしているノンとアンです。


という方向けに、今回は「プラグインを使用した超簡単なお問い合わせフォームの作成方法」について解説していきます。
ワードプレスでブログを始めると、使い方など分からず困惑しますよね。
ワードプレス初心者の方でも絶対に作れるように、画像付きで細かくお問い合わせフォームの作成方法について解説していきます。

まだブログでお問い合わせフォームを作成していない方は必見です。
それではさっそく見ていきましょう。
超簡単!ブログでのお問い合わせフォームの作り方

それでは、お問い合わせフォームの作成方法について解説していきます。


プログラミング知識や難しい知識は必要ありません。
実際にこのサイトでも導入しているやり方について解説します。
お問い合わせフォームの作成する手順をまとめると下記のようになります。
作成手順
- プラグインのインストール
- お問い合わせフォームの作成
- 固定ページにお問い合わせフォームを埋め込む
- ヘッダーメニューやフッターメニュに表示
それでは順に見ていきます。
手順①:プラグインのインストール
まず、プラグインのインストールから行っていきます。
今回使用するプラグインは、「Contact Form 7」を使用していきます。

作業
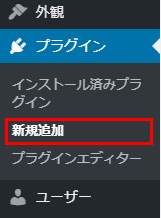
ワードプレス管理画面より、「プラグイン」→「新規追加」をクリック
画面が切り替わるので、「Contact Form 7」を検索していきます。

作業
- 画面右上の検索ボックスに「Contact Form 7」と入力
- Contact Form 7が出てくるので「今すぐインストール」をクリック
しばらく待つと「今すぐインストール」のボタンが切り替わります。

作業
「有効化」をクリック
これでプラグインのインストールは完了しました。
ここから、お問い合わせフォームの作成に移っていきます。
手順②:お問い合わせフォームの作成
インストールした「Contact Form 7」を使ってお問い合わせフォームを作成していきます。

作業
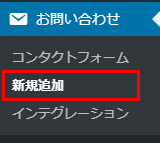
ワードプレスの管理画面の「お問い合わせ」→「新規追加」をクリック
画面が切り替わります。

作業
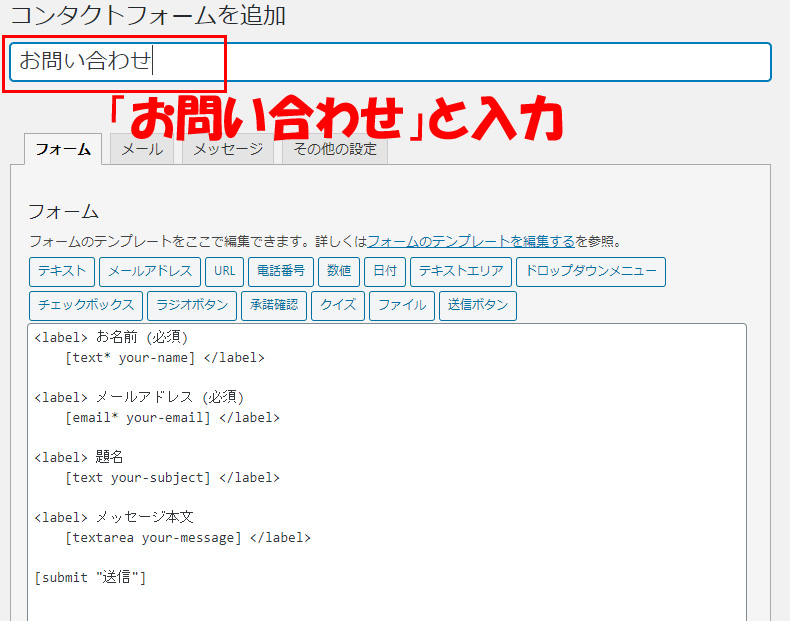
お問い合わせフォーム編集画面が出るので、タイトルを入力します。
「お問い合わせ」と入力しましょう。

お問い合わせ者の名前・メールアドレス・メッセージタイトル・メッセージ本文を入力できるお問い合わせフォームができるよ!
今回は最低限のお問い合わせフォームの作成方法なので、お問い合わせフォームの細かな編集については割愛します。

作業
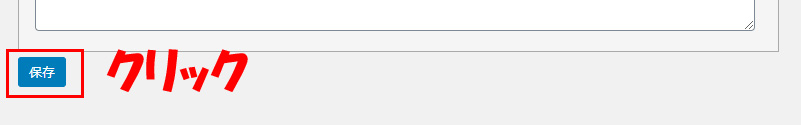
画面下部の「保存」をクリック
これでお問い合わせフォームが完成しました!
ですが、まだブログ内に設置をできているわけではありません。ここからブログ内に設置する方法について解説していきます。
手順③:固定ページにお問い合わせフォームを埋め込む
では、ここまでで作成したお問い合わせフォームをワードプレスの固定ページに埋め込んでいきます。

作業
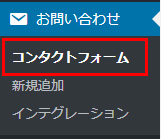
ワードプレスの左側メニューから「お問い合わせ」→「コンタクトフォーム」をクリック
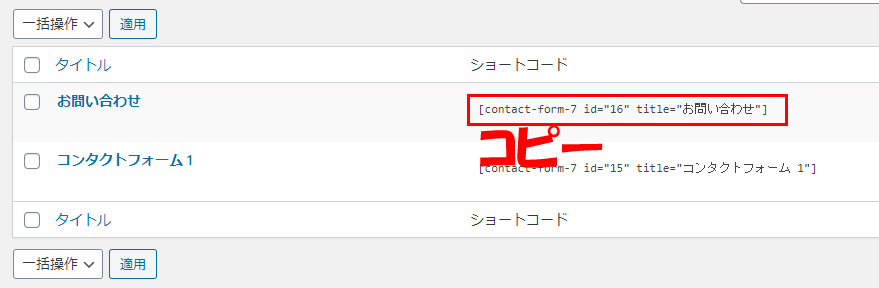
画面が切り替わり、先ほど作成したお問い合わせなどの一覧が表示されます。

作業
先ほど作成した「お問い合わせ」というお問い合わせフォームのショートコードをコピー
このショートコードを固定ページに貼り付けていきます。

作業
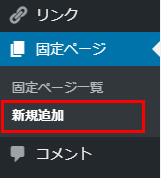
ワードプレスの左側メニューから「固定ページ」→「新規追加」をクリック
固定ページ作成画面に切り替わります。

作業
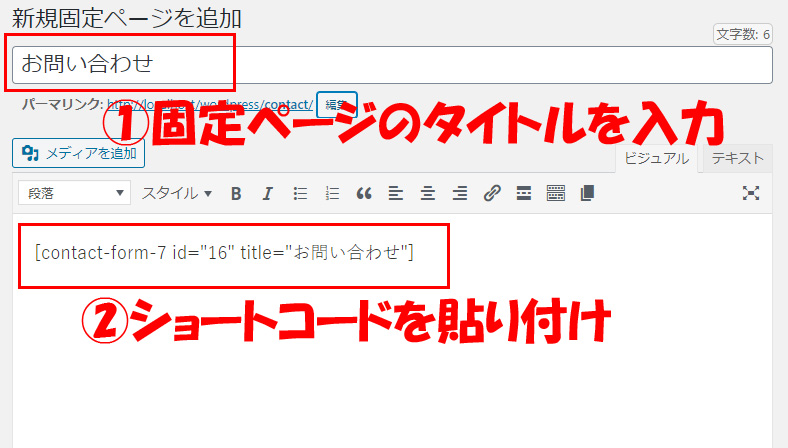
- 固定ページのタイトルに「お問い合わせ」と入力
- 本文に先ほどコピーしたショートコードを貼り付ける
保存を忘れないようにしましょう。

作業
画面右側の「公開」をクリック
これでお問い合わせフォームのページが作成されました。
実際にプレビューを押すと、お問い合わせフォームが確認できます。
自分のメールアドレスを入力してみて正しく動くか確認しておくことをおすすめします。
では、最後に作成したこのページをブログ内のヘッダーメニューやフッターメニューに表示させるように設定していきます。
手順④:ヘッダーメニューやフッターメニューに表示
固定ページを作成しただけでは、読者の方がアクセスしようと思ってもそのページに辿りつくことができません。
見やすい位置に表示させてあげるようにしましょう。

固定ページをヘッダーメニューやフッターメニューに表示させる方法については下記の記事で詳しく解説していますので、分からない方はぜひ参考にしてみてください。
-

-
WordPressで固定ページをヘッダーやフッターに表示する方法
続きを見る
さいごに
いかがでしたでしょうか。
今回は、ブログでのお問い合わせフォームの作り方について解説しました。
Googleアドセンスの審査を通過するためにはお問い合わせフォームは必須です。
それだけではなく、読者の方からの意見を聞けたりするメリットもあるので、Googleアドセンスを考えていない人も設置するようにしましょう。
ここまでお読みいただきありがとうございました。
私たち夫婦は夫婦で電脳せどりやブログなど様々な副業に挑戦しています。日々の活動や副業の始め方についてブログで発信しています。